For those who run facebook fan pages you will likely know about fan gating and the importance of adding your own content to your facebook fanpage. This used to be done with the facebook static fbml app but that’s really the old way, looking forward the best way is to make its own specific app. There’s a bunch of really good stuff out there about setting up your apps but none of it seems to deal with the middle level guys who don’t want to shell out time/capital setting up amazon hosting (probably a good idea either way) or don’t strictly have https for the domain, those that just need an interim/growth testing solution with their current hosts, specifically in this case 1and1.
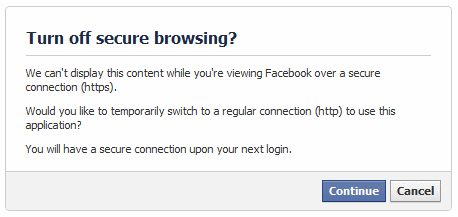
You can host facebook apps on any host, but hosting somewhere unsecure (not accessible via https) will flag up the following prompt for anyone browsing to the page with secure browsing turned on (high proportion of fb users.) You CAN also use amazon cloud storage (S3) for free https file storage, up to a level, however you cannot run server side code (php/ASP.NET) without setting up a server with their EC service.

Not pretty eh? What will that do to your conversion rates? Yep nothing good.
Its not just the mavericks either, for example brands like banana republic are still running http stuff, prompting the user with this message on loading their like-capture pages.
Set up 1and1 shared hosting to host Secure SSL facebook apps/applications/tab pages
So anyway here’s the cheap, quick way to hosting your facebook apps SECURELY using 1and1 shared hosting.
- Log onto admin.1and1.co.uk (or .com)
- (Optional) Register a domain name which you don’t mind generically hosting your fb content. For me this is www.whfb.co.uk – this will only show up if users looked at the information for the frame, probably wont ever matter, but if you are running a whole host of different niche pages it might be worth it for simplicity/segmentation.
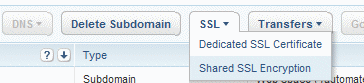
- Go to domain management section and click “Shared SSL Encryption” under SSL option

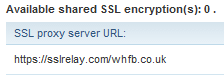
- Assign the Shared SSL Encryption to your generic domain/main domain you want to use

- Setup a folder under your domain like you would with any facebook page, use the facebook php api to fangate or just put some html up there, bare in mind all objects referenced in what you put up should direct resources to “https” not http. That is if you reference “http://www.example.com/someimage.png”, switch the http for https (save your own copy of the file if you need to. Referencing images locally in the folder should work fine for http/https if you use the same domain.
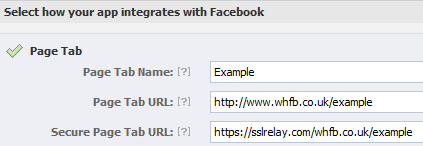
- Setup your facebook app (theres thousands of guides on this…) and set the following (under “Select how your app integrates with Facebook -> Page Tab”)

- Add the app to your facebook fan page and visit it, (setting it as default landing page perhaps ;)) – you should not get any security messages, if you have you need to go back and check your html is pointing to any external elements via https.
Chances are if you are running 1and1 shared hosting (or any other major) then you will have SSLRelays free of charge with your package, what’s more this takes about 1 minute to setup, so test with this before you stick stuff in the cloud!





2 Comments
I found some issues… it seems the html isn’t read unless you rename .php and remove the header??? This becomes incredibly time consuming to do if you’re working on many many tabs.
I’ve been using apple like iWeb and Adobe Muse to put the html together, and once I’ve done the above it seems to gain about 10px margins on the left and right….?
Never had these issues on the work server so I know the code definitely works the way I want it to, just not on 1and1.
Otherwise the SSL issue is completely sorted and THAT is amazing. Thanks for the article cause it’s just what I was looking for.
Hmmm works for me tbh, don’t gain any margins either. I guess I coded it on the fly though so maybe I worked around it.
Glad its solved your SSL, works well for me without the fuss of moving services, let me know if you fix your margin issue.
Comments Archive
Hi there. This is my old blog and it's archived, so you can no longer post new comments on this post (Hosting facebook Apps/Applications/iFrame Pages on 1and1 (SSL)).
Read my new blog about writing software and stories at WoodyHayday.com