Facebook Fan Page Branding Template – Creating a facebook fanpage branding with Adobe Illustrator
As I have been dabbling with facebook fan pages I thought I would share a few of the take-away’s, in this case purely to do with the branding of your facebook page, increasingly an important outward factor in all web developments – facebook fan pages are perhaps the building blocks of a good social sprawl. I will post later about the technicalities of using fan-gated iframe apps (hosting them on 1and1/Amazon S3 for no extra cost) and similar but for now lets focus on the looks.
|
!
|
At the bottom of this post you can get a copy of the Facebook Fan Page branding template I have made in Adobe Illustrator, it has all the artboards setup so all you have to do is add your graphics and export! |
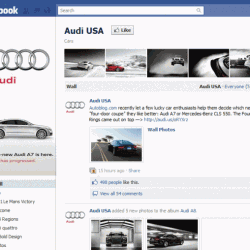
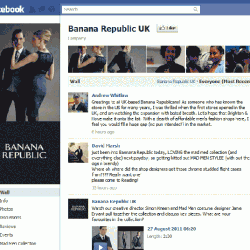
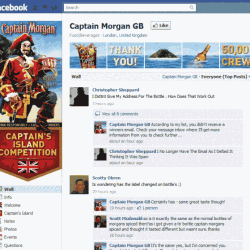
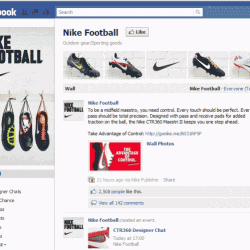
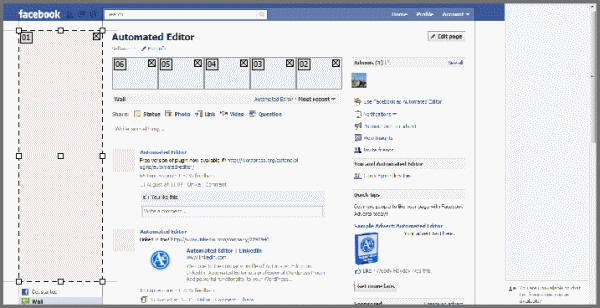
Take a look at these few examples:
You have probably noticed straight away what I am getting at. Coherence. Branding coherence is an eternal battle for marketing departments, making your brand appear coherent to the corporate strategies laid down to be long term principles. In the realm of smaller web projects though its not such a huge deal. The first thing I do when setting up a new facebook page is get the overall branding planned and implemented. In short I make/contract 6 Images. These 6 images will either work well together, leaving a mark in the mind of an already bombarded potential fan or they’ll excite no one and be forgotten along with the other mediocre half-attempts. Get these 6 images right.
So here’s how it is. You are allowed a facebook profile pic for your page, this image can be just a logo (check out HP) or it can be utilised as any ad space might be, stick up an exclusives offer deal, some shocking message etc. This image can be up to 200 px x 600 px and you can upload a higher resolution, baring in mind the width will always be proportionate.
Your other 5 images come in the form of Tagged/Wall posted/Album images. These are shown across the top of your wall (where ultimately you wan’t your fans to be hanging out) and are sorted in a RANDOM order by facebook. That’s right, however you upload them they will occasionally appear in a completely different order unlike the ones on your personal profile page. These stick to normal photo proportion ratio’s and can be uploaded via the “upload photos” option on the pages’ wall. Remember they don’t have to be photo’s, use these 5 images to extend (coherently) the brand of the page you are trying to promote.
Take a look around, check out some pages of your favourite brands, I have no doubt they will be using the images in clever ways, ways that can improve like rates, conversation and overall brand image.
The file
So before you go darting off to create a new facebook page about something or other, download this file:
Its an Adobe Illustrator file with a dummy facebook page laid out with artboards setup for each of the 6 images I talk about above, it should let you create all your images in a single space so you can really get a feel as to how well they gel together. Once you have constructed your images, switch to artboard view and click each image in turn, remember when exporting the main profile pic image that it needs to be 200 pixels wide, this way you won’t suffer any of facebooks image downscaling nasties.










4 Comments
This really came in handy right now, because I am setting up a fan page for one of my clients. Wonderful share!
All good, glad to hear it 🙂
Thank you Woody! All the templates for a quickie set up) required all the programs I don’t have for what should be a couple hour quick posting.
Cheers!
No worries Claudia!
Comments Archive
Hi there. This is my old blog and it's archived, so you can no longer post new comments on this post (Facebook Fan Page Branding Template – Illustrator).
Read my new blog about writing software and stories at WoodyHayday.com