Browser Compatibility has to be the most boring part of web development. You can build a fantastic functioning epic web based gui, doing the usual code, test, refine, retest cycle to master your code but if your “test” step doesn’t cover the jungle of browser’s out there it can all fall down when opened elsewhere.
You could throw browser compatibility out of the window as an issue and provide a “recommended use” policy, for example specify one browser/version and stick to it. Fine if you have a small clientèle who don’t mind this but as the world gets into the internet groove people are picking new browsers to experiment with and want functionality across the board, despite the blood sweat and ie hacks developers need to use to provide this.
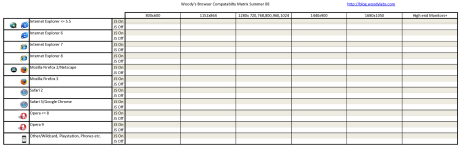
Once you get into the swing of it you start to realise the pitfalls of certain CSS selectors, Javascript and other embeddable’s and how they affect different browsers. But even the smallest things such as mouseovers can be simple to do in one browser but fail elsewhere through silly mode’s or browser build errors. I have developed a quick Browser Compatibility Matrix which gives you an achieveable testing list, taking into account a variety of Widescreen and standard 4:3 format resolutions and with and without javascript functionality (there are good reasons people turn off js.)

The document should be an ever evolving thing as browsers develop as tools, realistically it will probably apply for the next 8-12 months, after which we will likely be full-flung into CSS3 capable browsers with a whole bunch of new scenarios to work around, perhaps less irratating ones though as the browsers sort out their age old lack of css, alpha and other processing.
There is a few services offering browser compatibility testing for your website, spitting out screenshots of the site at different screen resolutions in different working environments and ultimately the major browsers. Although a nice system I think its a bit lazy to pay someone to do this, when you can get all versions of all browsers on your system given a few hours scouting around. Here is my list of standalone browsers, multiple versions of ie on one box etc links.
Universally Epic Web environments are the produce of professionals, browser compatibility is not an issue its a hurdle. Ensuring your outputted html complies with such things as w3c strict xhtml and the css validates without error’s is great but still you should always focus on the user experience over the bot’s.





2 Trackbacks
[…] out your latest web development browser compatibility is an important thing to do, the following will help you check all the important browsers out on […]
[…] Woody Hayday | Blog Life, Discussion, Attitude and general postings Skip to content « Music Artists in my Library Aug 2008 Browser Compatibility » […]
Comments Archive
Hi there. This is my old blog and it's archived, so you can no longer post new comments on this post (Browser Compatibility).
Read my new blog about writing software and stories at WoodyHayday.com